Curriculum
Modules to level
up your Framer game

Introduction
Course overview
Meet your teacher
Framer vs. other tools
Interface walkthrough
Pre-design checklist

Core Concepts
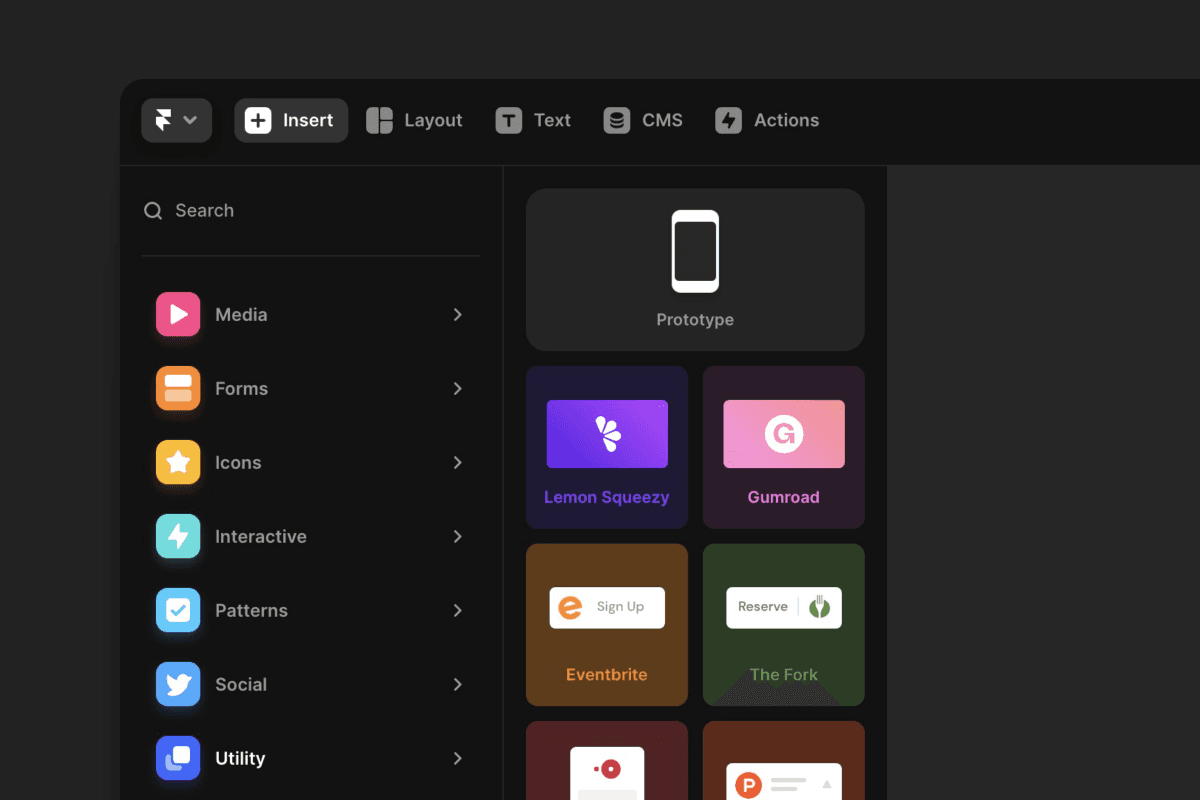
Type, graphics, and images
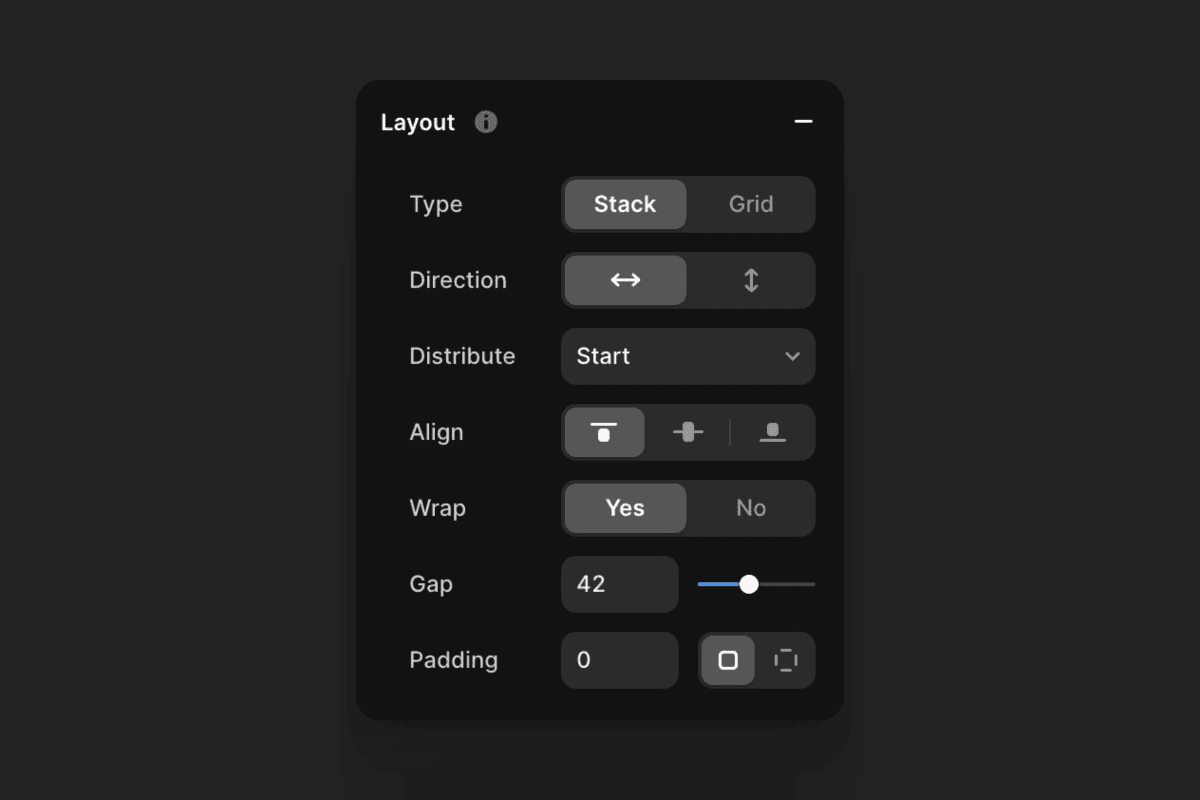
Stack & grid-based layouts
Positioning (relative, absolute, fixed)
Element sizing (fixed, fill, auto)
Reusable text & color styles

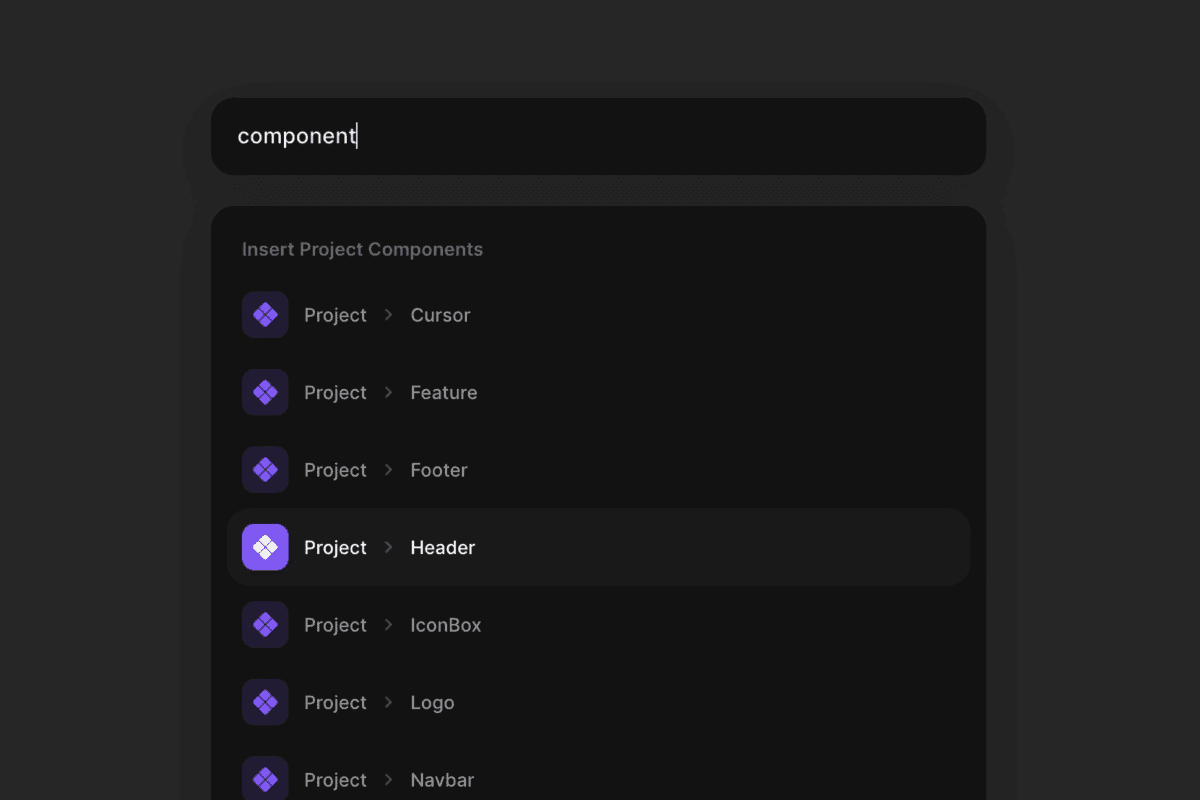
Components
Components overview
Creating variants & variables
Interactive states (hover, pressed)
Utilizing code components
Utilizing built-in plugins

Content System
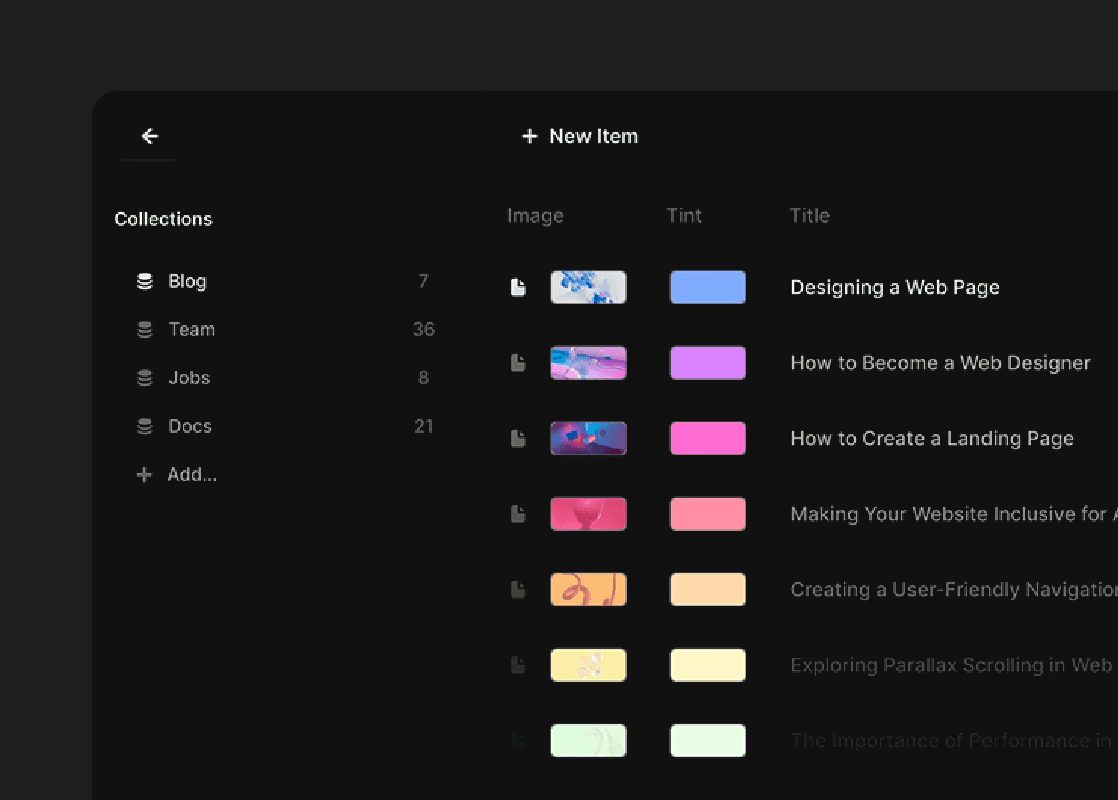
CMS overview
Creating a CMS collection
Sorting & filtering content
CMS-generated site pages
Use cases, tactics, and more

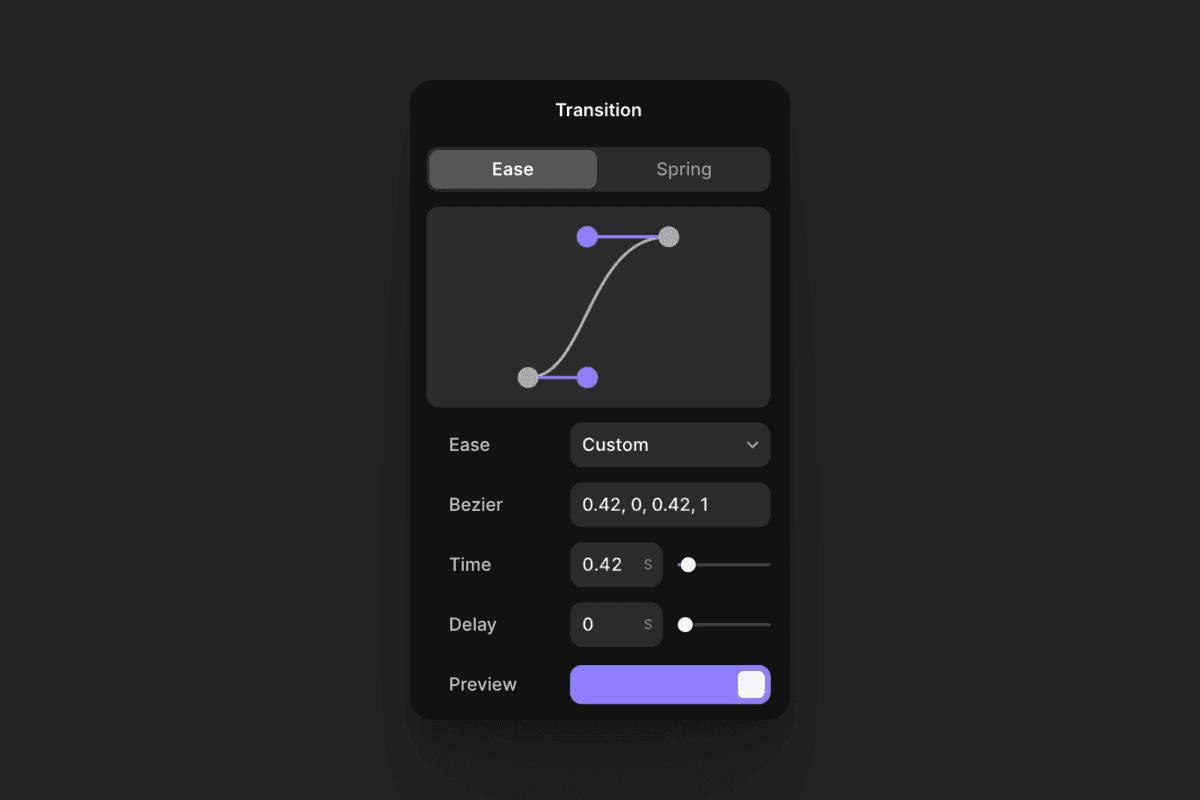
Effects & Motion
Effects overview
Effect options (appear, hover, etc.)
Scroll transforms & variants
Motion-based components
Best practices / do's and don'ts

Extras & Details
Responsive design
Overlays & embeds
Custom code overrides
Settings & SEO metatags
Tips, tactics, and shortcuts
Pricing
Access the ultimate
Framer resource
When does the course start?
The course is live! Purchase now and get an email with instructions to create your account and get access to the course.
Will there be more lessons in the future?
Yes—you'll get access to all future lessons & modules, which I'll release as Framer releases new features.
Why learn Framer with tools like Webflow?
With Framer, you can publish designs from a freeform canvas—similar to Figma. It's more intuitive to use, and much quicker to learn.
Meet your Teacher
Teacher Introduction
and recognition

Traf
Creator of this course.
Certified Framer expert.
Framer Training provides concise, tactical lessons on designing & publishing modern websites directly from a freeform canvas.
10x your ability to publish.
10% of the time & effort.
— @traf

Jorn van Dijk
CE-YO at Framer

Jack Butcher
Founder of Visualize Value
“Traf is a world class designer. If your goal is to learn how to build beautiful, thoughtful products & websites, Traf is your answer.”






